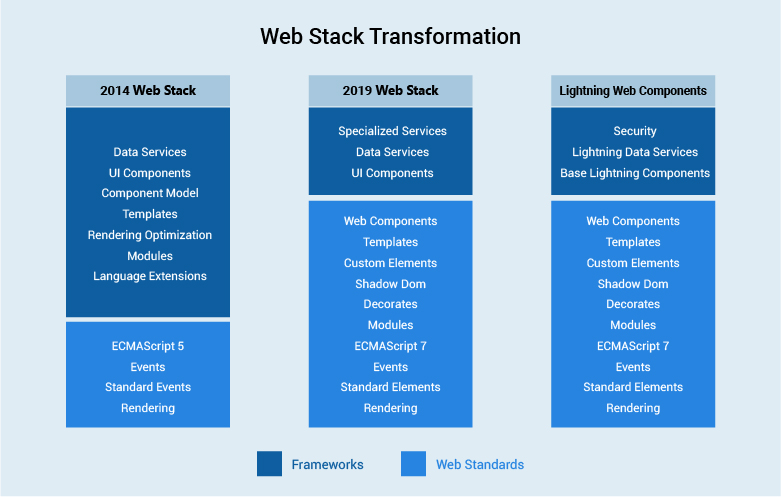
Salesforce has been on an incredible journey with the Lightning modules. In 2014, Salesforce launched the Lightning component framework supported by the Aura programming framework. In those days, the web standards offered limited possibilities. Users were unable to build large-scale web applications. Hence, the Aura framework provided a component-driven model to create large-scale web applications.
The web stack comprises operating systems, programming languages, database software and web servers. It experienced a remarkable level of innovation and standardization with time. This transformed the web stack from a basic page rendering platform to a full-fledged web development platform. Today, it is popularly known as Lightning Web Components.
This blog post aims to help you gain a deeper understanding of why to implement Salesforce Lightning web components. Further, know why using this new architecture is a better choice for your organizational needs.
What are lightning web components and why are they important?
Lightning web components are a series of web platform APIs that help you create new custom, reusable and condensed HTML tags. You can use those tags in web pages and web apps. Custom components and widgets built with web component standards are compatible with all modern browsers. You can use them with any JavaScript library or framework that uses HTML.
You can now build base components using two programming models – the Lightning Web Components and the original Aura Components. Lightning Web Components are custom elements that are built using HTML and JavaScript. If Lightning web components and Aura components are present on a page, they can interact with each other. This means both administrators and end-users will appear as Lightning Components.
Lightning Web Components use core Web Components standards. It only offers what is required to perform well in the Salesforce supported browsers. Since it’s based on code that runs natively in browsers, the latest architecture is lightweight and delivers outstanding performance. Also, most of the code you write uses standard JavaScript and HTML.
The idea of being able to write reusable and portable code is not new. Knowing it well, Salesforce introduced new features. This approach offers to create varieties of reusable, maintainable, sustainable and independent components. This new programming model provides a formulation to make web components development easier, faster and more appropriate for any developer.

Top benefits of Salesforce Lightning Web Components
1. Performance enhancements
With no added abstraction layer, this architecture renders faster and provides better performance leading to a quicker response.
If you want to experience high-performance output and get more benefits, consider building a Salesforce mobile app. Learn why you should say ‘Yes’ to Salesforce mobile app by reading a blog on Salesforce mobile app advantages.
2. Faster loading of websites
The new programming model by Salesforce is faster in loading the developed components and is a lightweight framework built using web standards.
3. Improved web standards
Lightning Web Components is built on top of the Web Components Standards, which provides built-in security features for the browser. This means you can use the components without having to write custom functions. The more we learn about web standards, the more we have the skills to use in other technologies.
4. Common Components
Lightning Web Components make it easy to create reusable components that can be used in other components. These components are more powerful than static tools.
5. Simple to learn
Lightning Web Components are taking form through the native web standards in the browser. No layer of specialization is required, like Aura Framework or any other framework. Just JavaScript needs to be created.
6. Easier pathway for developers
No additional framework is required to learn. Therefore, the transition for developers is much easier.
7. Better security, testing and browser compatibility
With Lightning Web Components, CSS (Cascading style sheets), Script and more, the event range is better and more limited. Each of these offers more consistency in the design of components. Furthermore, the new architecture supports two-way data binding that facilitates the coordination of how data moves between components.
Here’s a use case on Salesforce for the manufacturing industry for a better understanding
A leading automobile parts manufacturer was looking to improve the UI components of their websites. They were facing delays in site opening due to slower downloading components and wanted better performance enhancements. They also realized their current framework offered limited components for site management. Moreover, they wanted more options to speed up the visibility of their automobile spare parts products and services.
Salesforce Lightning Web Components could solve this auto parts manufacturer’s challenges. Implementation of it helped the manufacturer to enhance UI and perform well in supported browsers through a pool of APIs. They can now render their sites faster, with minimal custom codes.
Implementation of Salesforce Lightning Web Components offers the following advantages:
- Standardizes the entire architecture and allows to create of web components faster for pages
- Permits to reuse the codes for faster deployments
- Supports quality assurance testing for all units before it goes live
- Eases the process of creating a lightning page
- Implements components with just clicks in business applications
- Experiences smooth run of components without browser interference and enhanced performance
Business owners looking to implement Salesforce may find our nine steps to consider helpful before you jump-start with Salesforce implementation. It helps them get an overview of the challenges while implementing Salesforce.
Benefits of Salesforce Lightning Web Components implementation:
The Salesforce lightning web components revolutionize the development experience by adhering to modern web standards and enabling the creation of high-performance and reusable components. The Salesforce Lightning implementation empowers organizations to build dynamic and responsive user interfaces that seamlessly integrate with the Salesforce platform.
Salesforce Lightning Web Components are designed to help developers meet the new JavaScript coding standards. Using Lightning Web Components can significantly improve UI performance in modern browsers that support the latest code standards. Our Salesforce experts are dedicated to suggesting the best development option. If you wish to learn more about extensive Salesforce setup, configuration and integration, leverage our Salesforce consulting services.